はじめに
例えば、プレイヤーキャラが建物の裏に隠れるはずなのに、前面に表示されてしまう…。こうした問題を解決するのが Sorting Layer です。
本記事では、Unity2DのSorting Layerの基本から応用までを詳しく解説します!
環境
- OS:Windows 10
- Unityバージョン:6000.0.31f1
事前準備
この記事を進めるにあたり、以下の準備をしておいてください。
- Unityをインストール済みであること
- 2Dプロジェクトを作成済みであること
- スプライトをいくつか用意していること(プレイヤー、背景、敵など)
Sorting Layerとは?
Sorting Layerは、2Dオブジェクトの描画順を制御するためのレイヤー機能です。
これを使うことで、スプライトの前後関係を管理することが出来ます。
Sorting Layerの設定手順
- Unityのメニューから
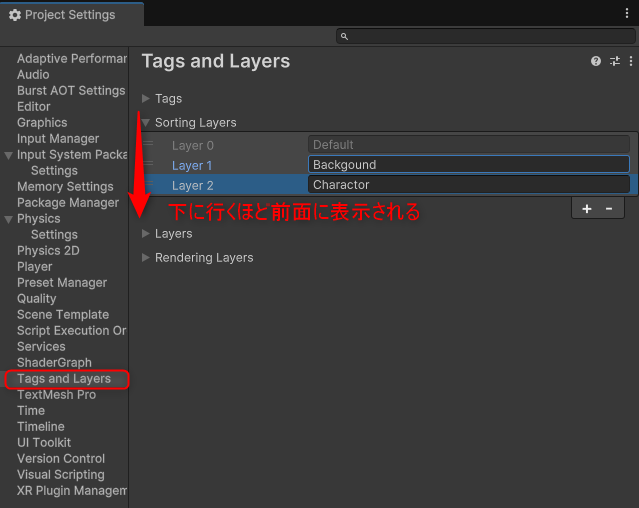
Edit → Project Settings → Tags and Layersを開く - 「Sorting Layers」の項目を見つけ、
+ボタンを押して新しいレイヤーを作成 - レイヤーの順番をドラッグして並び替える(上にあるほど前面に表示される)

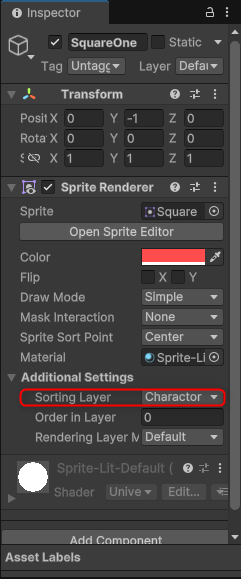
- スプライトの Sprite Renderer コンポーネントで「Sorting Layer」を設定

Order in Layerとは?
同じSorting Layer内で、スプライトの前後関係をさらに細かく制御するために、Order in Layerを使用します。
設定方法:
- スプライトオブジェクトを選択
- Inspector内の Sprite Renderer コンポーネントを確認
- 「Order in Layer」に整数値を入力(大きい値ほど前面に表示される)
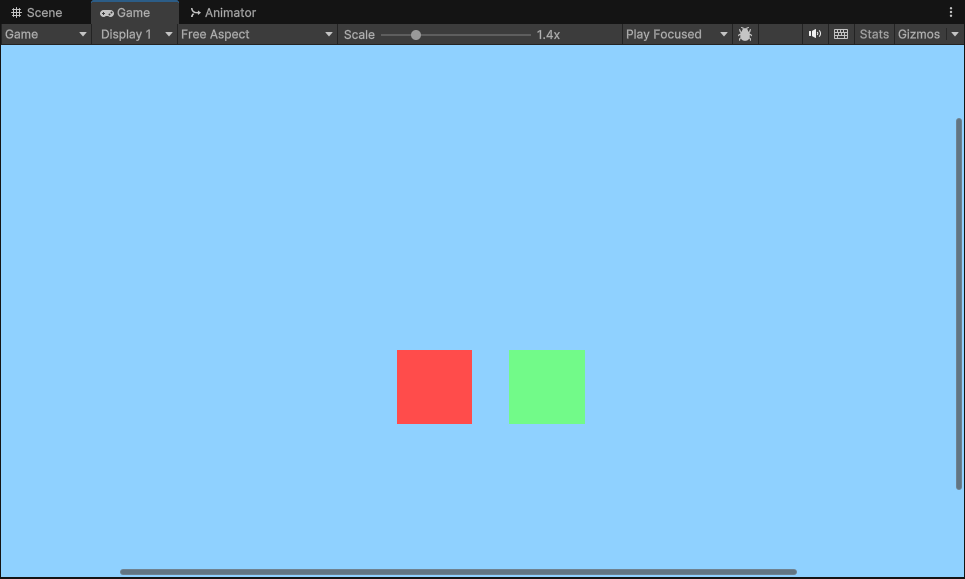
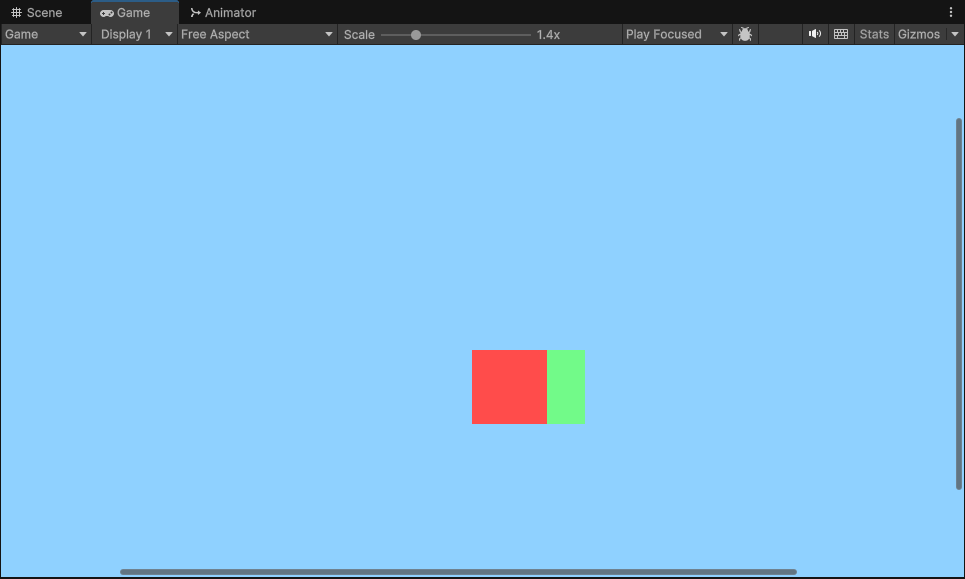
例)2つのSorting Layerが同じ正方形があります。

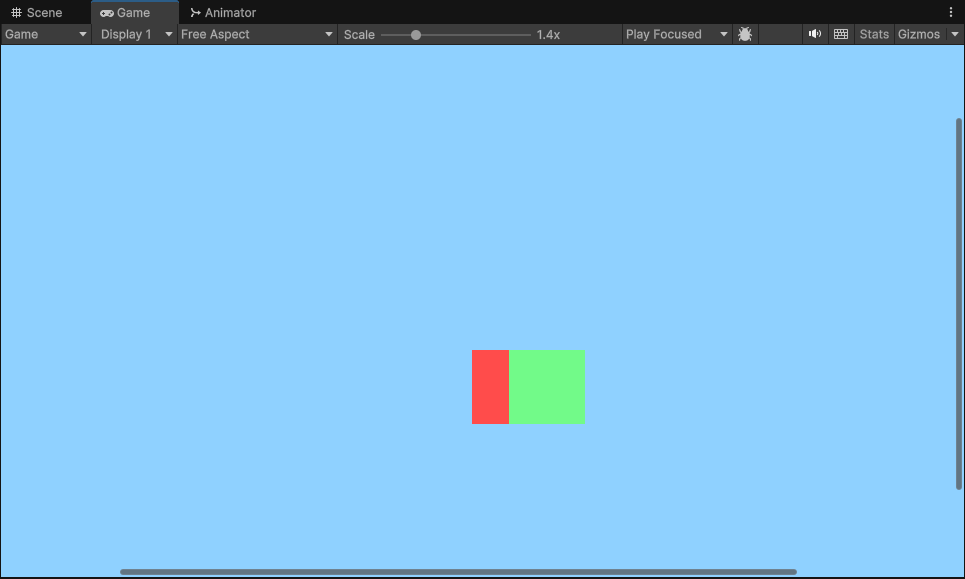
緑色の正方形のOrder in Layerを赤い正方形のOrder in Layerより大きい値にすると、緑色の正方形が前面に表示されます。

赤色の正方形のOrder in Layerを緑の正方形のOrder in Layerより大きい値にすると、赤色の正方形が前面に表示されます。

まとめ
本記事では、Unity2DのSorting Layerについて解説しました。
以下のポイントを押さえれば、スプライトの描画順を自由に制御できます。
- Sorting Layerを使って、スプライトのグループごとに描画順を管理する
- Order in Layerを使って、同じSorting Layer内での前後関係を調整する
Sorting Layerを正しく活用すれば、より自然で分かりやすい2Dゲームの視覚表現が実現できます!
ぜひ本記事を参考にして、Sorting Layerを活用してください!


コメント